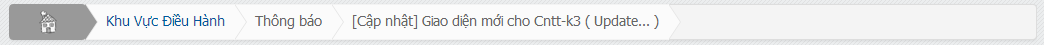
AD hoặc bạn nào có code của thanh crumbs của CNTT-K3 cho mình xin với!

Mình cám ơn trước nhé!

Mình cám ơn trước nhé!

/* Crumbs by zzbaivong devs.cf */.pun-crumbs{background:#f4f4f4;border:1px solid #DDD;border-left:0;margin:0;padding:0;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;box-shadow:0 1px 3px rgba(0,0,0,0.075);-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.075)}
.pun-crumbs p{display:block;font-size:0;margin-bottom:-1px}
.crumbs > a,.crumbs > strong{font-size:14px;border:1px solid #F3F3F3;line-height:32px;display:inline-block;position:relative;font-weight:400;background:#fbfbfb;margin-top:-1px;border-width:1px 0;padding:0 10px 2px 20px}
#pun-navlinks a[href="/"],#pun-navlinks a[href="/?tt=1"],.crumbs > a[href="/"],.crumbs > a[href="/?tt=1"],.crumbs > a[href=""]{background-image:url(https://cdn3.iconfinder.com/data/icons/49handdrawing/24x24/home.png);background-position:center;text-indent:-9999px;width:47px;background-color:#999;background-repeat:no-repeat}
.crumbs > a:before,.crumbs > strong:before{content:"";border:18px solid transparent;border-left-width:12px;border-right:0;border-left-color:#fbfbfb;display:block;position:absolute;right:-11px;top:-1px;z-index:10;width:0;height:0}
.crumbs > a:after,.crumbs > strong:after{content:"";border:18px solid transparent;border-right:1px none #F3F3F3;border-left-width:12px;border-left-color:#E6E6E6;display:block;position:absolute;right:-12px;top:-1px;z-index:5;width:0;height:0}
.crumbs > a[href="/"],.crumbs > a[href="/?tt=1"],.crumbs > a[href=""]{border-color:#999;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;-khtml-border-radius:4px}
.crumbs > a[href="/"]:before,.crumbs > a[href="/?tt=1"]:before,.crumbs > a[href=""]:before{border-left-color:#999}
.crumbs > .active,.crumbs > a:hover,.crumbs > b:hover{background-color:#C6CBCF!important;border-color:#C1CAD1!important;color:#FFF!important}
.crumbs > b:hover:after,.crumbs > a:hover:after,.crumbs > .active:after{border-left-color:#CACACA!important}
.crumbs > .active:before,.crumbs > a:hover:before,.crumbs > b:hover:before{border-left-color:#C6CBCF!important}
<script type="text/javascript">$(function() {var logoutlink = $('a.mainmenu[href*="/login?logout"]').attr("href");$('.logoutt a[href="#logout"]').attr("href", logoutlink);jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) { link = jQuery('#ucp .frm dl dd img', data).attr('src'); if(link){ jQuery('#avatar4').html('<span class="arrow" style="position: absolute; top: 19px; right: -130px; display: block; width: 0px; height: 0px; line-height: 0px; border: 10px solid transparent; border-left-color: rgb(211, 211, 211); -moz-border-left-colors: rgb(211, 211, 211); border-right: none; _display: none;"><span style="position: absolute; top: -10px; left: -12px; display: block; width: 0px; height: 0px; line-height: 0px; border: 10px solid transparent; border-left-color: rgb(250, 250, 250); -moz-border-left-colors: rgb(250, 250, 250); border-right: none;"></span></span><span class="useravatar4"><img src="'+link+'" alt=""/></span>'); }else{ jQuery('#avatar4').html(''); } }); });</script>Similar topics
|
|
|