Sau khi cập nhật tuần trước, Forumotion cung cấp thủ thuật này, do đó bạn có thể tùy chỉnh các tập tin đính kèm:
 CSS addition
CSS addition
Add this code :

Summary of CSS properties:


Image BLink:Free forum support
 | <table style="margin: auto;background-image: url('https://i.servimg.com/u/f65/11/95/30/70/fond12.jpg');border: 1px solid #888888;-moz-border-radius:10px 10px 10px 10px;"><tr><td style="padding:15px 35px 15px 35px;" align="left">Note</td></tr></table> The effect only appears for members using browsers:
|
 CSS addition
CSS additionAdmin panel  Display Display  Colors Colors  CSS Stylesheet CSS Stylesheet |
Add this code :

Summary of CSS properties:

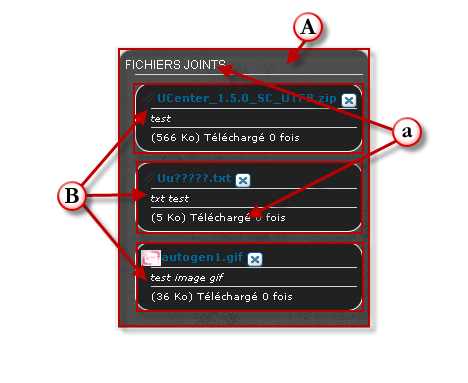
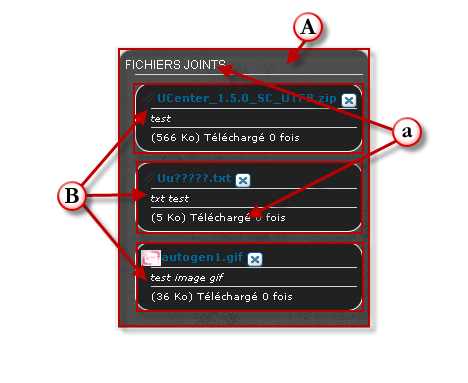
| .attachbox >> Part A | <table><tr><td style="border: 1px solid #123456;padding:5px;" align="left">background-color: #191919;</td><td style="border: 1px solid #123456;padding:5px;" align="left"> >> Background color</td></tr><tr><td style="border: 1px solid #123456;padding:5px;" align="left">background-image: url('http:image.address');</td><td style="border: 1px solid #123456;padding:5px;" align="left"> >> Background image</td></tr><tr><td style="border: 1px solid #123456;padding:5px;" align="left">border: 1px solid #888888;</td><td style="border: 1px solid #123456;padding:5px;" align="left"> >> Part A border</td></tr><tr><td style="border: 1px solid #123456;padding:5px;" align="left">-moz-border-radius-topleft: 15px; -webkit-border-radius-topleft: 15px; -moz-border-radius-topright: 15px; -webkit-border-radius-topright: 15px; -moz-border-radius-bottomright: 0px; -webkit-border-radius-bottomright: 0px; -moz-border-radius-bottomleft: 0px; -webkit-border-radius-bottomleft: 0px;</td><td style="border: 1px solid #123456;padding:5px;" align="left"> >> The 4 corners</td></tr><tr><td style="border: 1px solid #123456;padding:5px;" align="left">color:#ffffff;</td><td style="border: 1px solid #123456;padding:5px;" align="left"> >> Part A text color</td></tr></table> |
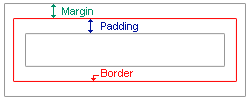
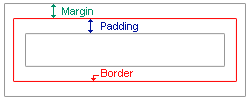
| .attachbox dl.file >> Part B | <table><tr><td style="border: 1px solid #123456;padding:5px;" align="left">background-color: #212121;</td><td style="border: 1px solid #123456;padding:5px;" align="left"> >> Background color</td></tr><tr><td style="border: 1px solid #123456;padding:5px;" align="left">margin-top: 8px;</td><td style="border: 1px solid #123456;padding:5px;" align="left"> >> the outer margin high (top) (See image B)</td></tr><tr><td style="border: 1px solid #123456;padding:5px;" align="left">padding: 5px;</td><td style="border: 1px solid #123456;padding:5px;" align="left"> >> The inner margin (See image B)</td></tr><tr><td style="border: 1px solid #123456;padding:5px;" align="left">border: 1px solid #fff;</td><td style="border: 1px solid #123456;padding:5px;" align="left"> >> Border color</td></tr><tr><td style="border: 1px solid #123456;padding:5px;" align="left">-moz-border-radius: 15px; -webkit-border-radius: 15px;</td><td style="border: 1px solid #123456;padding:5px;" align="left"> >> The 4 corners</td></tr></table> |

Image B
 Sign In
Sign In Create Account
Create Account CNTT-K3
CNTT-K3


